INSTANT ON NOW AVAILABLE - Experience Time to first frame as quick as 2 SECONDS
4 Limitations of WebGL for Publishing Real-Time 3D

WebGL has been declared the “future of the internet”, and on the face of it, it’s easy to understand why. WebGL doesn’t need plug ins. It’s now supported by the major web browsers. And it’s supported by robust libraries users can leverage to create their 3D graphics.
But it’s important to put any tool in context. Failing to do so runs the risk of applying a great tool to the wrong project. For enterprises eager to embark on real-time 3D applications and game projects, this is especially true when it comes to WebGL.
WebGL API offers an exciting way to deliver 2D and 3D graphics directly within the browser, but it has several limitations that make it unsuitable for large-scale enterprise projects that require data rich, high fidelity models.
WebGL presents fidelity limitations, which is unacceptable for most industries
WebGL is a low-level graphics API. In other words, it’s challenging for even experienced developers to create high-fidelity 3D models purely through WebGL. The sheer size of these models and the accompanying memory limitations make it difficult to run them in a browser.
As an alternative, developers have to create lower-fidelity models for distribution through WebGL, either by using a Javascript library, like three.js, or porting WebGL from a game engine.
Related Read: Deploying real-time 3D: WebGL vs cloud rendering
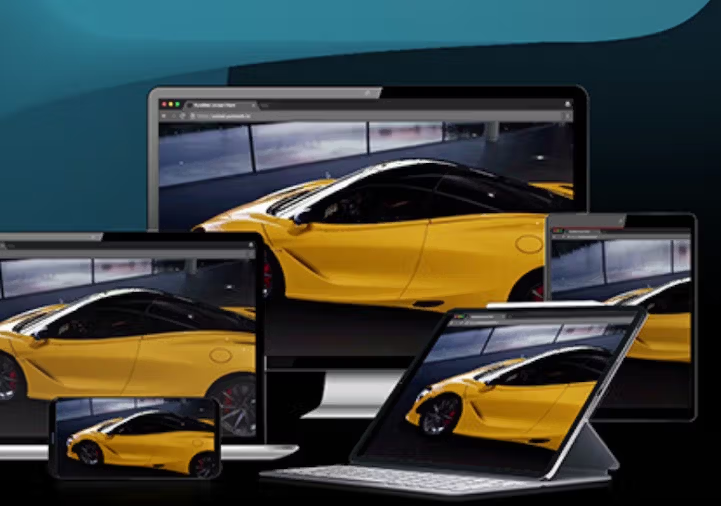
While this is great for hobbyists who want to elevate their websites with 3D content, these graphics are not rich enough for most enterprise use cases. For instance, car companies marketing their latest models need photorealistic 3D graphics for car configurators. A low- or even medium-quality graphic undermines the online car shopping experience, which is meant to accurately reflect cars as if the buyer were in the dealership.
Certainly, there are ways around this. 3D content creators have turned to computer-aided design tools and game engines to create their models, for eventual publication using the WebGL API, but this brings us to the next problem of WebGL deployment, which is low performance and high latency.
WebGL presents latency issues which will deter customers who expect fast load times
In fairness, 3D content creators can use third-party tools, like game engines, to create their photorealistic assets. But subsequently publishing those assets using WebGL presents another challenge: slow load times.
While the browsers that support WebGL have attempted to optimize it, load times are still rather slow. The entire 3D model needs to be transferred to the browser before it can run, often leading to run times ranging from 30 seconds to several minutes, depending on the complexity and fidelity of the model.
For enterprises, this poses a significant problem. A 1 second delay in website load times can lead to 11 percent fewer page views, a 16 percent drop in customer satisfaction, and a 7 percent reduction in conversions.
Even users using Unity, which is considered the preferred game engine for creating 3D assets for WebGL, report difficulties with load times. At the enterprise level, such deployment issues aren’t acceptable. Whether 3D graphics are deployed for collaborative purposes (e.g. an architecture or engineering firm working with a cross-border team) or for public consumption (e.g. an automotive company marketing its latest models), reliable distribution is essential.
WebGL is difficult, if not impossible, for deploying 3D assets to mobile web browsers
At present, WebGL graphics are incredibly difficult to deploy to mobile devices. Oftentimes, attempts to view even simple 3D graphics on a mobile device crash the browser. While some developers have found temporary workarounds, such as adjusting the memory on mobile devices, these are often suitable only for deploying incredibly simple models.
Moreover, 3D content creators can’t guarantee performance consistency. Unlike a cloud streaming experience, there’s no guarantee of a consistent user experience with WebGL deployment since models are run in the browser. Quality ultimately depends on the sophistication of the end user’s GPU and memory.
Read Next: 6 reasons why PureWeb is the most powerful cloud streaming platform for real-time 3D
As we mentioned earlier, Unity is one of the easiest ways to create photorealistic 3D content for WebGL. The problem is Unity currently doesn’t support the use of WebGL for mobile web browsers. Despite occasional successful deployments on high-end devices, most devices don’t have the memory to support the builds.
With mobile devices taking up over half of online traffic globally, this isn’t a limitation enterprises can afford. Even slow mobile deployments aren’t an option. Pages that take more than 3 seconds to load lose over half of coveted mobile users.
Deployment through WebGL leaves enterprises’ intellectual property vulnerable to potential security risks to enterprise data
Deployment through WebGL requires the transmission of source data, so it can be built in the client’s device. An unscrupulous individual has all the data they need to replicate, manipulate, or re-use a company’s 3D models without authorization. Not only does this jeopardize a company’s brand and image, it also risks exposing valuable proprietary data to competitors.
For engineering firms, manufacturers, and automakers, protecting proprietary models from the competition is essential. And for healthcare companies, where data protection is strictly regulated, a secure way to share medical images for diagnostic purposes is a legal imperative.
The solution for sharing photorealistic, real-time 3D content is streaming it through the cloud
WebGL certainly has its place within 3D publishing, and can be useful for certain scenarios, particularly where model data is not large, and high fidelity is not needed. However, there is an alternative to WebGL for deploying more immersive and graphic-intensive 3D content.
Enterprises eager to share photorealistic, interactive 3D content with their users can use a real-time cloud streaming platform like PureWeb. PureWeb is specifically designed to share high fidelity, photorealistic 3D content (created in Unreal Engine or Unity) directly through the cloud.
Plus, our origins as a 3D medical image streaming company for the healthcare industry means that data security was built into our platform from day one, not tacked on as an afterthought. Enterprises across architecture, engineering, automotive and more can rely on a stable and secure, high-quality interactive 3D platform.